在网页设计中,我们常常会遇到一个问题,那就是当网页内容超出了屏幕宽度时,会自动出现横向滚动条。这不仅破坏了网页的美观性,还给用户带来了不便。然而,有一种神奇的CSS技术,可以让这个问题迎刃而解!
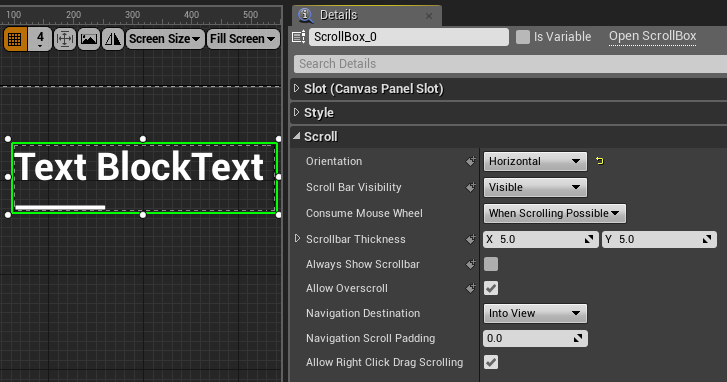
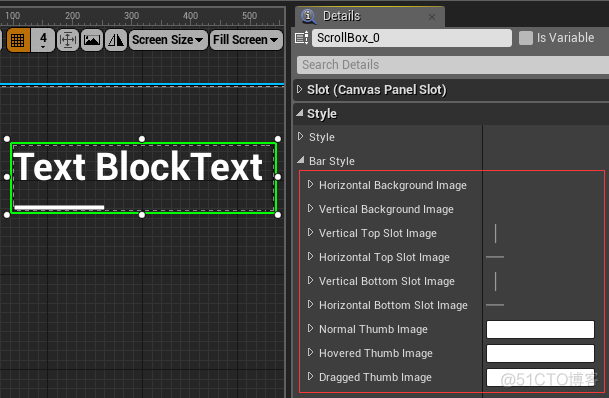
首先,我们需要使用一些CSS属性来实现隐藏横向滚动条的效果。其中最重要的是overflow-x属性。通过将其设置为hidden,可以将横向滚动条完全隐藏起来。另外,我们还可以使用overflow-y属性来控制纵向滚动条的显示与隐藏。

但是仅仅使用overflow-x属性是不够的,我们还需要对容器进行一些额外的设置。比如,在容器上设置一个固定的宽度,并且将其内部元素的宽度设为100%。这样一来,即使容器内部的内容超出了屏幕宽度,也不会出现横向滚动条。
不仅如此,我们还可以通过一些骚操作来进一步提升隐藏横向滚动条的效果。比如,在容器上设置white-space属性为nowrap,这样可以强制容器内的文本不换行,从而减少横向滚动条出现的可能性。

当然,以上只是隐藏横向滚动条的一种方法,还有许多其他的技巧和工具可以实现相同的效果。但不可否认的是,CSS隐藏横向滚动条是一种简单而又有效的方法,可以让我们的网页更。
imtoken最新版:https://sdjnez.com/yingyong/73502.html

























网友评论